#Box-shadow
Defines the shadow of the element.-
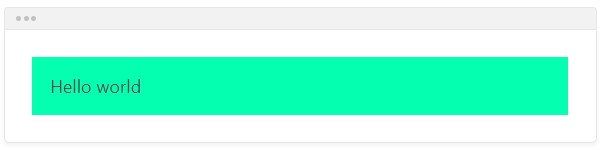
box-shadow: none;
default Removes any box-shadow that was applied to the element.
-
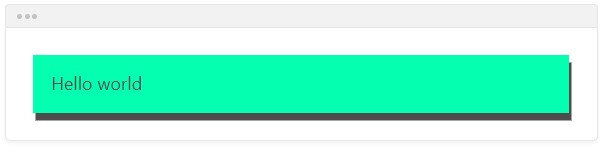
box-shadow: 2px 6px;
You need at least two values:- the first is the horizontal offset
- the second is the vertical offset

-
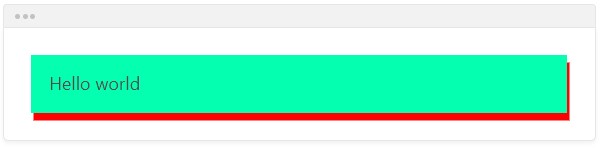
box-shadow: 2px 6px red;
You can define a color as the last value.
As with color, you can use color names, hexadecimal, rgb, hsl...
-
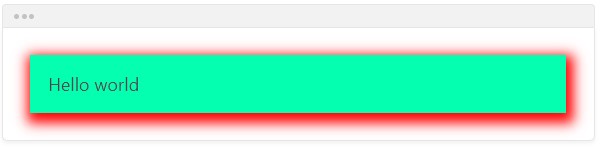
box-shadow: 2px 4px 10px red;
The optional third value defines the blur of the shadow.
The color will be diffused across 10px in this example, from opaque to transparent.
-
box-shadow: 2px 4px 10px 4px red;
The optional fourth value defines the spread of the shadow.
The spread defines how much the shadow should grow: it enhances the shadow.