#Flex-wrap
Defines if flexbox items appear on a single line or on multiple lines within a flexbox container.-
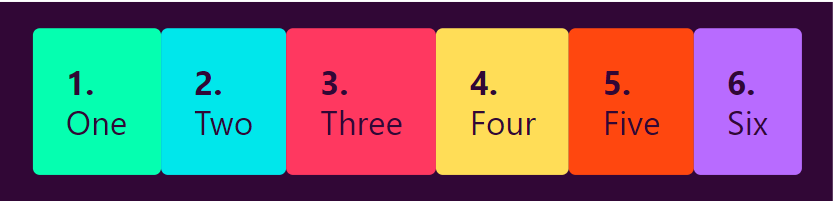
flex-wrap: nowrap;
default The flexbox items will remain on a single line, no matter what, and will eventually overflow if needed.
-
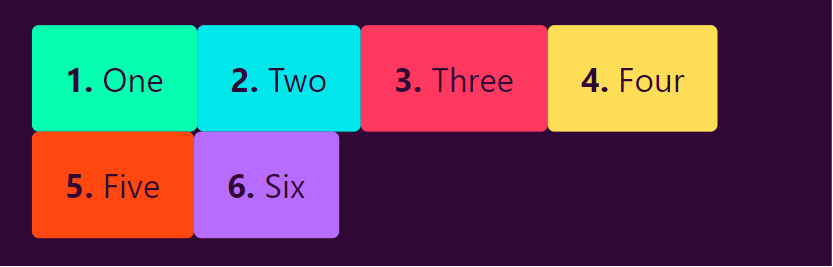
flex-wrap: wrap;
The flexbox items will be distributed among multiple lines if needed.
-
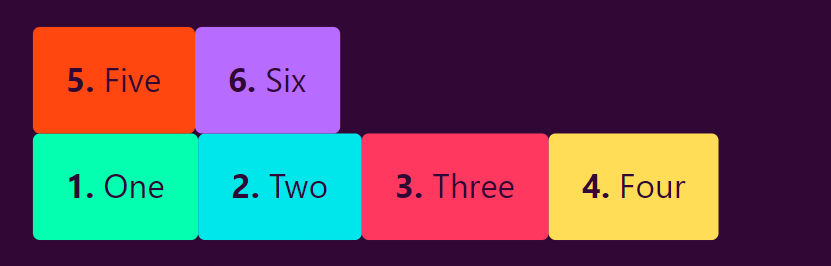
flex-wrap: wrap-reverse;
The flexbox items will be distributed among multiple lines if needed. Any additional line will appear before the previous one.