#Box-sizing
Defines how the width and height of the element are calculated: whether they include the padding and borders or not.
-
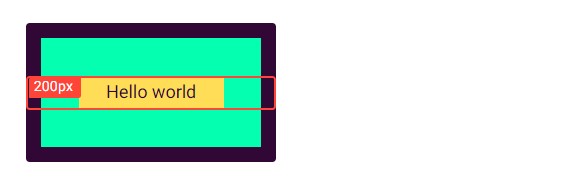
Box-sizing: content-box ;
defaultThe width and height of the element only apply to the content of the element.
For example, this element has- Border-width: 12px
- Padding: 30px
- Width: 200px
The full width is 24px + 60px + 200px = 284px.
The content has the defined width. The box accomodates for those dimensions.
-
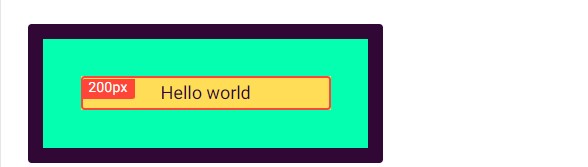
Box-sizing: border-box ;
The width and height of the element apply to all parts of the element: the content, the padding and the borders.
For example, this element has- Border-width: 12px
- Padding: 30px
- Width: 200px
The full width is 200px, no matter what.
The box has the defined width. The content accomodates for those dimensions, and ends up being 200px - 60px - 24px = 116px.