#Overflow
Defines how overflowing content on both horizontal and vertical axis is displayed.-
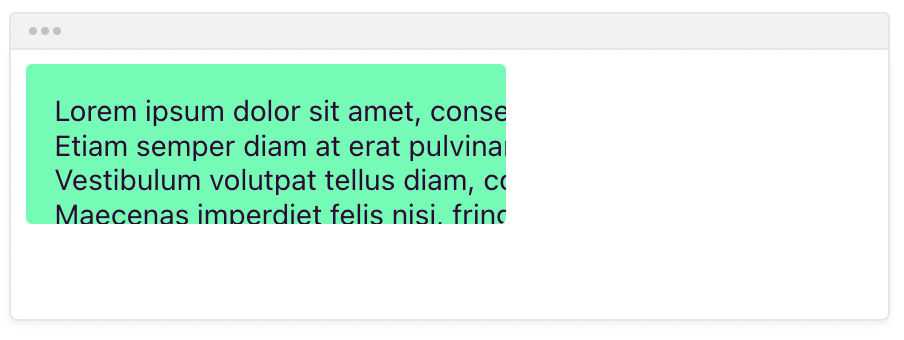
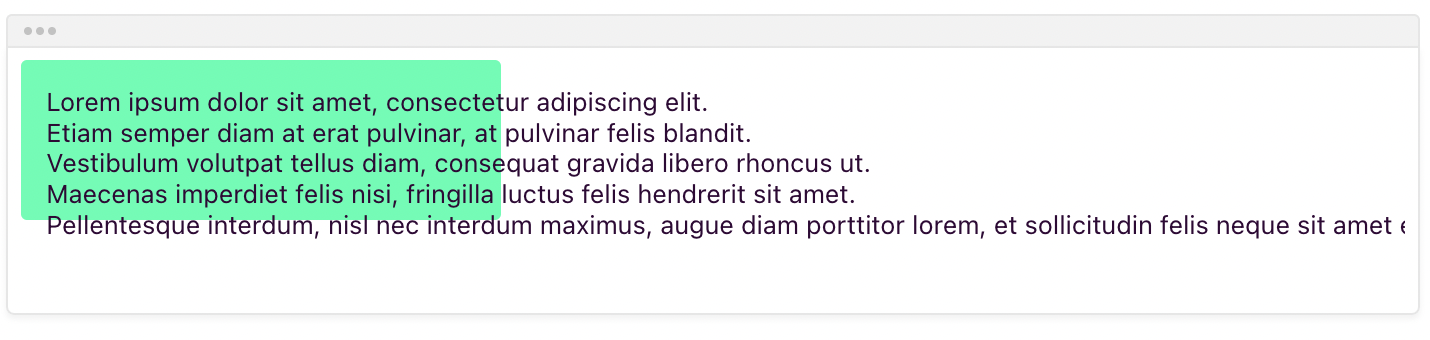
overflow: visible;
defaultThe overflowing content is visible, while the element itself stays at the specified height.

-
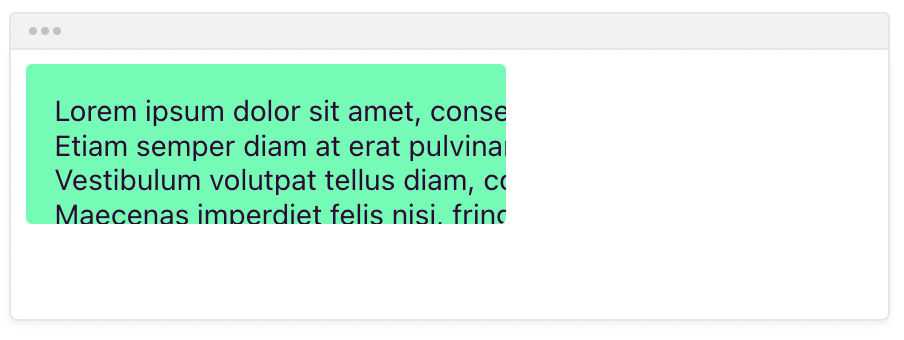
overflow: hidden;
The overflowing content is hidden and can not be accessed.

-
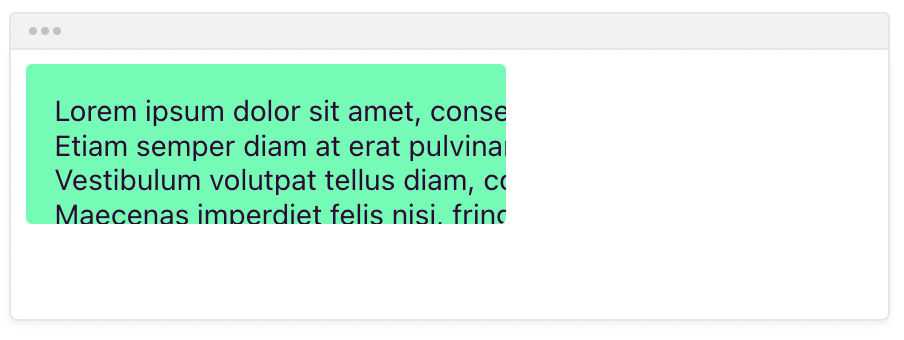
overflow: scroll;
The overflowing content is accessible thanks to a vertical scrollbar.

-
overflow: auto;
The browser decides whether to display a vertical scrollbar or not.