#Justify-content
Defines if flexbox items appear on a single line or on multiple lines within a flexbox container.-
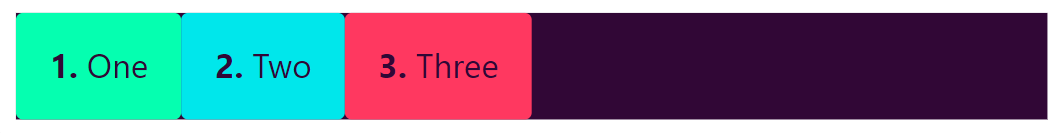
justify-content: flex-start;
default The flexbox/grid items are pushed towards the start of the container's main axis.
-
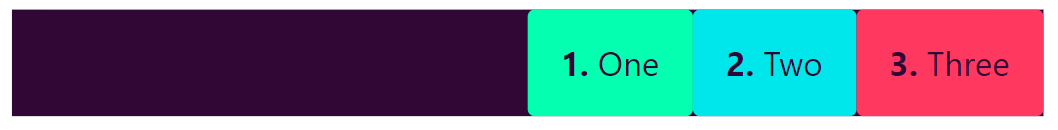
justify-content: flex-end;
The flexbox/grid items are pushed towards the end of the container's main axis.
-
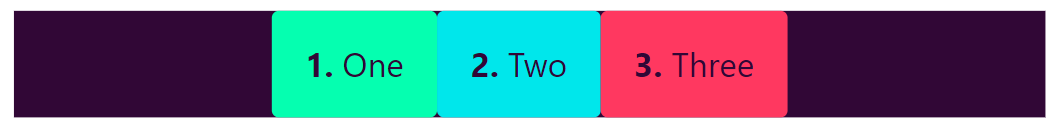
justify-content: center;
The flexbox/grid items are centered along the container's main axis.
-
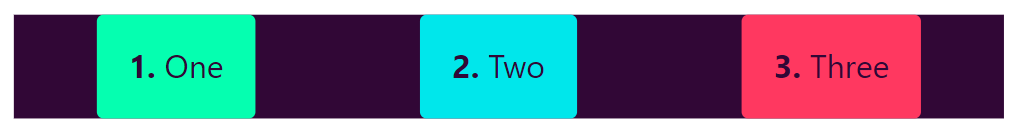
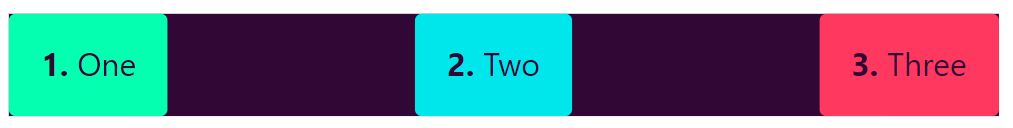
justify-content: space-between;
The remaining space is distributed between the flexbox/grid items.
-
justify-content: space-around;
The remaining space is distributed around the flexbox/grid items: this adds space before the first item and after the last one.